بطء الموقع الالكتروني لا يؤثر فقط على تجربة المستخدم، بل قد يؤدي أيضًا إلى انخفاض معدلات التحويل وترتيب الموقع في محركات البحث. لذلك أصبح أداء الموقع عاملاً حاسمًا في نجاح أي مشروع على الإنترنت. أقرأ الاحصائيات.
إذا كنت تواجه مشاكل في بطء موقعك، فلا داعي للقلق. في هذه المقالة، سنستعرض خطوات عملية لتحليل المشكلة وتحسين أداء موقعك.
أسباب بطء الموقع
- استضافة غير مناسبة: اختيار خدمة استضافة غير ملائمة يمكن أن يكون السبب الرئيسي لبطء الموقع. إذا كانت الخوادم غير قادرة على تحمّل حركة المرور العالية أو لا توفر موارد كافية، أو ببساطة البنية التحتية سيئة، فإن الموقع سيعاني من تباطؤ ملحوظ.
- حجم الملفات الكبير: الصور والفيديوهات والملفات الكبيرة الأخرى يمكن أن تزيد من وقت تحميل الصفحة. إذا لم يتم تحسين هذه الملفات، فإنها ستؤثر سلبًا على أداء الموقع.
- أكواد برمجية غير فعالة: الأكواد البرمجية المعقدة أو غير المُحسّنة يمكن أن تزيد من وقت تحميل الموقع. هذا يشمل استخدام إضافات أو سكربتات غير ضرورية.
- قاعدة بيانات غير مُحسّنة: إذا كانت قاعدة البيانات تحتوي على بيانات زائدة أو غير منظمة، فإن ذلك قد يؤدي إلى استجابة بطيئة من الخادم.
- حركة مرور عالية: إذا كان الموقع يتعرض لعدد كبير من الزيارات في وقت واحد، فقد يؤدي ذلك إلى إرهاق الخادم وبطء الموقع.
كيفية التعامل مع مشاكل بطء الموقع؟
1. تحليل أداء الموقع
قبل البدء في تحسين الموقع، يجب تحديد الأسباب الكامنة وراء البطء. يمكنك استخدام أدوات مثل:
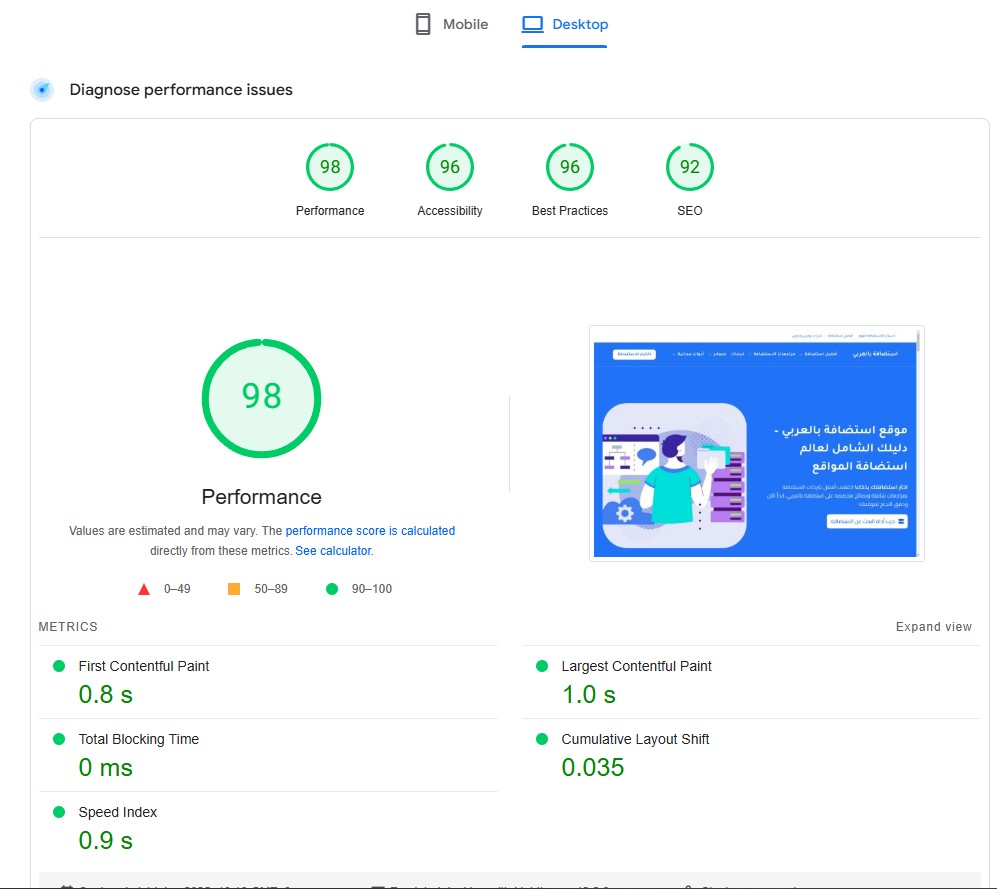
- Google PageSpeed Insights: لتحليل سرعة الموقع على الأجهزة المحمولة والحواسيب.
- GTmetrix: لتقييم أداء الموقع وتقديم توصيات محددة.
- Pingdom: لمراقبة وقت التحميل وعدد الطلبات.
هذه الأدوات توفر تقارير تفصيلية تشمل نقاط الضعف مثل حجم الصفحة، عدد الطلبات، ووقت التحميل.

2. تحسين استضافة الموقع
الاستضافة تلعب دورًا رئيسيًا في أداء الموقع. إذا كانت الاستضافة غير مناسبة، فقد تكون السبب الرئيسي للبطء. إليك بعض النصائح:
- اختر خادمًا موثوقًا: تأكد من أن الاستضافة توفر موارد كافية لموقعك. مثال لإستضافة جيدة: هوستنجر.
- ترقية الخطة: إذا كان الموقع يستخدم موارد أكثر من المتاح، قد تحتاج إلى ترقية خطة الاستضافة.
- استخدم CDN: شبكة توصيل المحتوى (CDN) تساعد في تحميل الموقع بشكل أسرع من خلال توزيع المحتوى على خوادم قريبة من المستخدمين.
- أقرأ: كيف تعمل استضافة المواقع الإلكترونية؟
3. تحسين كود الموقع
الكود غير الفعال يمكن أن يزيد من وقت التحميل. لتحسين الكود:
- ضغط الملفات: استخدم أدوات مثل Gzip لضغط ملفات HTML، CSS، وJavaScript.
- دمج الملفات: قلل عدد طلبات HTTP عن طريق دمج ملفات CSS وJavaScript.
- تقليل البرامج النصية الثقيلة: تجنب الإفراط في استخدام مكتبات JavaScript الكبيرة.
إذا كنت تستخدم ووردبريس، فإنه يمكنك استخدام اضافات لضغط الكود مثل Minify HTML و WP Super Minify
4. تحسين الصور
الصور هي أحد الأسباب الشائعة لبطء المواقع. لتحسينها:
- ضغط الصور: استخدم أدوات مثل TinyPNG أو ImageOptim أو EWWW Image Optimizer لتقليل حجم الصور دون فقدان الجودة.
- استخدام التنسيقات الحديثة: استخدم تنسيقات مثل WebP بدلًا من JPEG أو PNG.
- تحديد أبعاد الصور: حدد أبعاد الصور في HTML لتجنب إعادة حسابها من قبل المتصفح.
5. تمكين التخزين المؤقت (Caching)
التخزين المؤقت يقلل من وقت التحميل عن طريق تخزين نسخة من المحتوى مؤقتًا. يمكنك:
- تمكين تخزين المتصفح: باستخدام رؤوس HTTP مثل
Cache-ControlوExpires. - استخدام تخزين الخادم: باستخدام أدوات مثل Redis أو Memcached.
- للمبتدئين: يمكنك استخدام التخزين المؤقت من Cloudflare أو عن طريق استخدام اضافة ووردبريس مثل WP Rocket أو WP Super Cache أو W3 Total Cache.
6. تحسين قواعد البيانات
قواعد البيانات البطيئة يمكن أن تؤثر على أداء الموقع. لتحسينها:
- تنظيف البيانات: احذف البيانات غير الضرورية وقم بتحسين الجداول.
- استخدم الفهرسة: تأكد من أن الجداول مفهرسة بشكل صحيح لتسريع الاستعلامات.
- تقليل عدد الاستعلامات: حاول تقليل عدد استعلامات قاعدة البيانات عن طريق تجميعها أو استخدام التخزين المؤقت.
7. تقليل عدد الطلبات
كل طلب HTTP يزيد من وقت التحميل. لتقليل الطلبات:
- قلل من عدد العناصر: قلل عدد العناصر التي يتم تحميلها على الصفحة مثل الصور، النصوص، والإعلانات.
- استخدم التحميل البطيء (Lazy Loading): تأكد من تحميل العناصر فقط عند الحاجة إليها.
- للمبتدئين: يمكنك استخدام اضافة ووردبريس مثل WP Rocket أو HTTP Requests Manager أو Breeze.
8. تحسين تجربة المستخدم
تحسين تجربة المستخدم يساعد في تقليل الشعور بالبطء. يمكنك:
- تحسين وقت العرض الأولي (First Paint): تأكد من تحميل العناصر الأساسية أولًا.
- استخدم التحميل البطيء للصور (Lazy Loading Images): هذا يؤخر تحميل الصور إلى حين وصول المستخدم إليها.
- استخدام تقنيات مثل AMP: صفحات AMP (Accelerated Mobile Pages) تساعد في تحسين سرعة التحميل على الأجهزة المحمولة.
9. مراقبة الأداء باستمرار
تحسين الأداء ليس عملية لمرة واحدة. يجب مراقبة الموقع بانتظام باستخدام أدوات مثل:
- UptimeSync : لمراقبة أداء الموقع في الوقت الفعلي.
- Datadog: لتتبع الأداء وتحديد المشاكل بسرعة.
الخاتمة
بطء الموقع ليس مشكلة يجب تجاهلها، بل هو تحد يتطلب اهتمامًا فوريًا. من خلال فهم الأسباب الكامنة وراء بطء الموقع واتخاذ الإجراءات المناسبة لتحسين الأداء، يمكنك تحسين تجربة المستخدم وزيادة فرص نجاح موقعك.
تذكر أن السرعة هي عامل رئيسي في تحسين محركات البحث (SEO) وفي جذب الزوار والاحتفاظ بهم. لذا، استثمر الوقت والجهد لضمان أن موقعك يعمل بأقصى كفاءة ممكنة.



